
ホームページで成果が出ない原因の多くは「導線がない」ことにあります。
多くの経営者は、ホームページの重要性は理解しています。
しかし、いざ自社のホームページ制作になると、見た目にこだわった“綺麗なホームページを作ること”がゴールになってしまっているケースが多いのが現状です。
どれだけ綺麗に作られたホームページでも、お客さまが行動したくなる“設計”がなければ、反応は生まれません。
そもそもホームページは「見る」ものではなく、「行動してもらう」ためのツールです。
そのために必要なのが、訪問者の心理に沿った「導線設計」です。
たとえば、あなたは今なぜ本記事を読んでいますか?
それは、タイトルや冒頭の一文に「読む価値がある」と感じたからではないでしょうか。
これもひとつの「導線」です。
私が本記事を書こうと思った理由は、日々多くの経営者から、
「ホームページはあるけど成果が出ない」
「何を直せばいいか分からない」
といった相談を受ける中で、「導線」という考え方を正しく理解していない方があまりにも多いと感じたからです。
導線設計とは、単に「ボタンを目立たせる」といった小手先のテクニックではありません。
読者の不安や疑問を丁寧に解消し、「この人にお願いしたい」と感じてもらう“道筋”をつくること。
言い換えるならば、売り込まずに信頼を得るための設計思想です。
本記事では、ホームページから成果を出すために不可欠な「導線設計」の基本と考え方について、マーケティング初心者の方にもわかりやすく、具体的にお伝えします。
- ホームページはあるが、問い合わせがこない。
- WEB集客の「仕組み化」に悩んでいる。
- 「広告を出せば反応がくる」という幻想から脱したい。
- お客さまが自ら行動したくなる“仕組み”をつくりたい。
要するに、「伝えたいことはあるのに、反応がこない…」と感じている方にこそ、ぜひ読んでいただきたい内容です。
第1章:反応が取れないHPのよくある3つの原因

ホームページに訪問者が来ているにもかかわらず、問い合わせがまったくない…。
このような現象は、「認知されていない」からではなく、「行動につながる設計がされていない」ことが主な原因です。
多くのホームページは、「見た目」は整っています。
しかし、ユーザー視点が欠けているため、行動につながりません。
では、どのような落とし穴があるのでしょうか。
代表的なものを3つ原因を紹介します。
原因①:目的があいまいな構成
「とりあえずパンフレットの情報やサービス案内を載せておけばいいだろう…。」
そう考えて作られたホームページに多く見られるのが、“コンテンツが並んでいるだけ”の状態です。
これは一見、情報が充実しているように見えます。
しかし、訪問者に「で、何をすればいいの?」という疑問だけを残してしまう構造です。
ホームページは、見せたい情報を並べる場ではありません。
見た人に「何をしてもらいたいか」を明確に伝えるためのツールです。
原因②:ファーストビューで“他人事”にされている
「ユーザーが訪問して3秒で離脱される…。」
これは“他人事フィルター”が働いてしまっているサインです。
「うちは◯◯の専門業者です」
「創業◯年、安心と実績」
こうした表現は一見“誠実”ですが、訪問者の関心を引きつけるものではありません。
訪問者は「自分に関係のある情報」以外には目もくれません。
つまり、冒頭で「これはあなたのためのページです!」と伝わらなければ、どんなに良い内容でもスクロールされないのです。
原因③:「安心感」と「行動導線」が断絶している
よくある失敗として、以下のような流れがあります。
丁寧にサービスを説明
↓
実績やこだわりを紹介
↓
そのままページが終了…
つまり、「で、どうすればいいの?」が抜け落ちているのです。
行動を促すボタンやフォームがあるかではありません。
“その場所まで誘導されるだけの文脈”があるかどうかが重要なのです。
「安心できる情報→納得→だからこの人に相談したい!」
この一連の流れが自然につながっているかが、導線設計のカギです。
これらの原因を回避するためには、「導線」という概念を正しく理解。
そして、戦略的に組み込む必要があります。
次章では、「導線設計とはそもそも何か?」を改めて定義し、誤解を正しながら、成果につながる考え方を丁寧に整理していきましょう。
第2章:「行動を促す」導線設計とは何か

導線設計とは、お客さまが不安なく読み進め、『これなら相談してみよう!』と自発的に行動したくなるように導く構成のことです。
導線とは、単なる「ボタンの配置」や「目立たせ方」ではありません。
“行動につながる心理の流れ”を論理的に設計することこそが『真の導線設計』です。
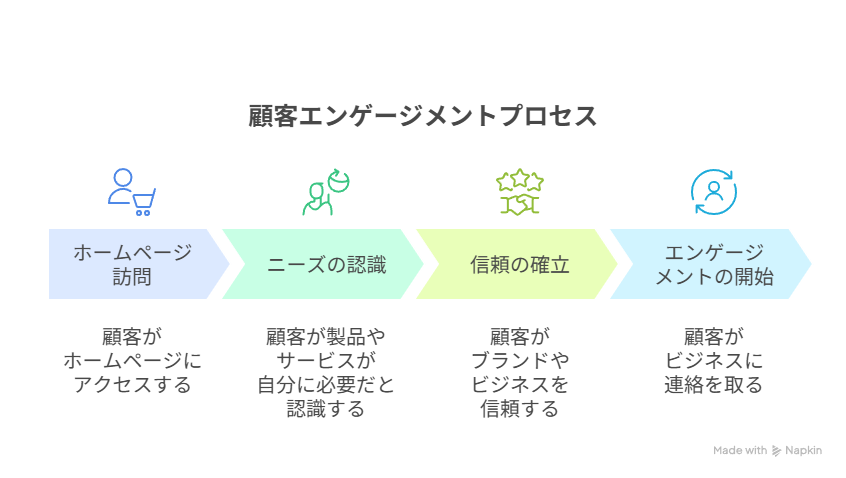
①導線とは「納得の連続」
ホームページを訪れるお客さまは、見ず知らずの人です。
そのため、いきなり「お問い合わせください」と書かれても、心理的には大きな壁があります。
では、どうすればよいか?
「なるほど、これは自分に必要だ」
↓
「この人なら信頼できそう」
↓
「ちょっと話を聞いてみよう」
このように、1ステップずつ納得してもらうことが重要です。
導線設計とは、“納得を積み上げるストーリー”をつくることに他なりません。

②行動は「情報+感情」で決まる
「頭でわかってはいるけど、なかなか動けない」という経験、誰にでもありますよね。
実は、行動を後押しするには“情報の正しさ”だけでなく、背中を押されるような“感情への共感”が同じくらい重要なんです。
たとえば、次の2つのメッセージを比べてみてください。
どちらが“自分ごと”として読めるでしょうか?
もちろん、後者ですよね。
これは、「感情に寄り添った導線」があるからこそ、“自分ごと”として読めるということです。
③導線とは「どんな順番で、どう伝えるかを考えること」
多くの方が勘違いしている点があります。
それは、「導線=デザインの配置」と思っていることです。
しかし、導線設計はもっと深い考え方です。
「訪問者が次にどう感じ、どこで迷い、どうすれば安心して進めるのか」を設計するものなのです。
そのためには、以下の問いを常に考える必要があります。
- この文章のあとに、読者は何を思うか?
- この段階で、不安や疑問はないか?
- この情報を読んだら、次にどんな行動を取りたくなるか?
つまり、読む人が『これってどういう意味?』『大丈夫かな?』と感じる前に、先回りしてその不安や疑問を解消してあげること。
それができていないと、“導線がある”とは言えないのです。
導線設計とは、「読者の行動を強制すること」ではありません。
「自ら動きたくなる流れを整えること」です。
次章では、具体的にどうすればその流れを作れるのか、実践のための3つのポイントを紹介していきます。
第3章:導線設計を成功させる3つのポイント

導線設計を成功させるためには、以下の3つの視点が欠かせません。
- ファーストビューの「共感設計」
- 情報の「論理設計」
- 行動を後押しする「感情設計」
この3つを適切に設計することで、訪問者は無理なく“自分の意志”で行動へと進んでいきます。
では、それぞれ詳しく見ていきましょう。
①ファーストビューの「共感設計」
ホームページに訪問した人が最初に目にする「ファーストビュー(画面の一番上)」です。
ファーストビューで、“共感”を得られなければ、読まれることなくページが閉じられてしまいます。
よくある失敗は、会社紹介や理念をいきなり書いてしまうことです。
しかし、訪問者の頭の中はこうです。
「私は◯◯で悩んでいる…。だからその解決策を探しにきた。」
つまり、ここで必要なのは、「この人、私のこと分かってる!」と思ってもらうことです。
ファーストビュー設計のポイント
- 読者の悩みをそのまま書く。
- それに対する自社の姿勢を一言で伝える。
- 信頼につながる情報を簡潔に載せる。(例:実績数・お客様の声)
② 情報は伝える順番がすべて「論理設計」
次に大切なのは、どんな順番で情報を伝えるか、ということです。
読者が“階段を上るように”スムーズに理解できるよう、話の順番を論理的に設計することがとても重要です。
「この人は何者か」
↓
「何を提供しているのか」
↓
「それはなぜ信頼できるのか」
↓
「どうすれば相談できるのか」
この順番を意識することで、訪問者の疑問や不安を自然に解消できます。
設計のポイント
- 「順番」を意識する(いきなり売らない)
- 見出しだけでも内容が理解できるようにする
- 文章は「前提→理由→具体例→行動」の型を使う
③ 行動を後押しする「感情設計」
最後のポイントは、“行動を後押しする仕掛け”です。
ここでのキーワードは「安心感」と「動機づけ」です。
たとえば、「お問い合わせはこちら」のボタンがあっても、訪問者はこう思うかもしれません。
- 「しつこく営業されたら嫌だな」
- 「本当に相談していいのかな」
- 「忙しい人に迷惑じゃないか」
このような心理的ブレーキを取り除くためには、“一歩踏み出す理由”を丁寧に用意する必要があります。
感情設計のポイント
- ボタンの前後に「問い合わせは無料です」「お気軽にご相談ください」など安心感を添える。
- お客様の声や実績紹介で「他の人も大丈夫だった」と思わせる。
- 「こういう人におすすめです」と条件を明記してハードルを下げる。
この3つの設計が整ってはじめて、導線は機能します。
つまり、導線設計とは「配置や見た目」ではなく、“読者の心理の流れ”を組み立てることに他ならないのです。
次章では、これらの理論をどのように現場で活かしているのか、具体的な改善事例をご紹介し、導線の力を実感していただきます。
第4章:改善事例から学ぶ「変化の起点」

「理屈はわかった。でも、実際に導線を整えると何が変わるのか?」
そう思われた方のために、ここでは実際の改善事例をご紹介します。
導線設計の成果は、目に見える“変化の起点”として現れます。
ここでは3つの事例を通して、その違いを体感していただきましょう。
事例①:デザインは綺麗だった反応ゼロの美容室サイト
Before:
・トップに大きな写真と「ご予約はこちら」ボタン。
・メニュー紹介が先頭に配置。
・サロンオーナーの自己紹介がページ後半に掲載。
課題:
誰に向けたサービスなのかが分からない。
最初に「商品説明」が来るため、“自分ごと”にできない。
「予約しても大丈夫?」という心理的不安が解消されていない。
After(導線再設計):
・ファーストビューで「このようなお悩みありませんか?」と共感を誘導。
・サービス紹介より前に「選ばれる理由」や「お客様の声」を掲載。
・「まずは無料相談」→「予約」へと心理ステップを設計。
事例②:会社紹介サイトだった税理士事務所
Before:
・代表あいさつ/サービス内容/料金表の3点構成。
・CTA(行動ボタン)はページ下部に1つのみ。
・「お問い合わせ」以外の選択肢がない。
課題:
読者にとって「どのタイミングで相談すればよいのか」が分からない。
検討段階の人が離脱していた。
ページを読んでも「具体的に何が得られるのか」が曖昧。
After(導線再設計):
「税理士を変えたいと思った瞬間」など、読者の状況別で導線を分岐。
無料PDFダウンロードや「匿名相談フォーム」を設置。
各サービスに「こういう人におすすめ」項目を追加。
事例③:見られるだけで反応がなかった施工業者サイト
Before:
・実績写真がメインで、文章はほぼなし。
・「お問い合わせ」は目立つが、クリック率が極端に低い。
・ページ全体の滞在時間が短い。
課題:
サービス内容が見ただけでは分からない。
誰が施工しているのか、信頼できるのかが伝わらない。
導線が「ボタン」だけで完結しており、動機づけがない。
After(導線再設計):
「施工の流れ」を可視化し、不安を先回りで解消。
顧客の声やストーリー事例を中盤に配置。
「私たちが選ばれる理由」を言語化。
導線設計は、テクニックではなく“共感と納得のストーリー”づくりです。
次章では、ここまでの内容をふまえ、自社サイトにどう活かすか?
今日から取り組める実践ステップを紹介します。
第5章:「導線設計」を自社サイトに取り入れるために

ここまで読み進めてくださったあなたは、すでに「ホームページに成果を出すために必要な考え方」はしっかりと理解されているはずです。
ではいよいよ、「自社のサイトでどう活かすか?」に入っていきましょう。
結論からお伝えします。
導線設計は、“専門家に丸投げ”ではなく、自分自身がビジネスの本質と顧客の心理を理解していることが前提です。
つまり、あなたの頭の中にある「お客さまへの誠意」を、サイト上に再現するプロセスとも言えます。
ステップ①:「目的」と「ゴール」を言語化する
まず前提を共有しましょう。
あなたのホームページの「役割」は何ですか?
新規顧客獲得? 相談を増やす? 商品を売る? 信頼構築?
目的が曖昧なままでは、導線もぼやけてしまいます。
やるべきこと
- そのページを通じて、何を達成したいのか明確にする。
- 成果=「どんな行動が起きればOKか」を定義する。
ステップ②:読者の心理ステップを書き出す
ここが落とし穴です。
つい「何を伝えたいか」ばかりに意識が向いてしまい、「読者がどう感じるか」を見落としがちです。
やるべきこと
- 初めてページを見る人がどんな状態か、どんな悩みを抱えているか想像する。
- そこから「どんな順番で、どんな情報があれば安心するか」を整理する。
- 不安・疑問・誤解・動機を洗い出す。→これが設計の材料になる)
ステップ③:3つの設計軸に沿って再構築する
前章でお伝えした「共感設計」「論理設計」「感情設計」の3軸にそって、ページ全体を組み立てます。
具体的なアクション例
- ファーストビューに「悩み・共感の言葉」を入れる。
- 各セクションに“納得感”がある見出しを入れる。
- お客様の声・実績・よくある質問などで信頼を構築。
- CTAボタンは「迷っている人」を想定して文脈をつける。(例:「相談だけでも大丈夫です。」)
ステップ④:「導線がつながっているか」を通しで確認する
いくら内容が良くても、「次にどう動けばいいか」がわからなければ反応は生まれません。
チェックすべきポイント
- 各章・各ブロックの最後に“次にすべきこと”が示されているか?
- ボタンやリンクの配置に「誘導の意図」があるか?
- 最後まで読まなくても「動けるポイント」があるか?
ステップ⑤:テストと改善を繰り返す
導線設計に“完成形”はありません。
大切なのは「実際に動いてもらえたか?」という視点で常に改善を加えていくことです。
実践方法
- ボタンのクリック率、滞在時間、離脱率などを見る。
- 反応があったページと、なかったページの違いを分析する。
- お客さまの声や相談内容から“意図しない不安”を発見する。
まとめ:あなたの誠実さが、導線をつくる
導線設計とは、テクニックではなく「お客さまを理解する姿勢」そのものです。
「どう伝えるか?」ではなく、「どうしたら安心して動いてもらえるか?」
この問いに向き合い続けることこそが、成果の出るサイトづくりの第一歩です。
本記事が、あなたのホームページを「反応ゼロのHP」から、「信頼され、選ばれる営業マン」へと変える一助になれば幸いです。